PENN (Postgres + Express + Next.js)
Generated on 30 Mar 2025 from the PENN (Postgres + Express + Next.js) catalog page
In a world dominated by serverless architectures and escalating cloud expenses, the value of owning and scaling your own infrastructure often gets overlooked. Driven by a commitment to simplicity, control, and affordability, PENN Stack was born.
PENN Stack combines four powerful technologies—PostgreSQL, Express.js, Next.js, and Nginx—into one cohesive and scalable solution. Designed for developers who appreciate self-hosted infrastructure without sacrificing modern capabilities, PENN Stack empowers you to effortlessly deploy your applications on a DigitalOcean Droplet using a convenient 1-Click app available in the marketplace.
Take control of your tech stack, minimize your cloud costs, and scale to millions without compromise.

Software Included
| Package | Version | License |
|---|---|---|
| Postgres | 16.8 | PostgreSQL |
| Express.js | 4.21.2 | MIT |
| Next.js | 15.2.4 | MIT |
| Nginx | 1.17.10 | Custom |
| NPM | 11.2.0 | Artistic License 2.0 |
| Node.js | v22.14.0 | Custom |
| PM2 | 6.0.5 | GNU AGPL v3 |
Creating an App using the Control Panel
Click the Deploy to DigitalOcean button to create a Droplet based on this 1-Click App. If you aren’t logged in, this link will prompt you to log in with your DigitalOcean account.
Creating an App using the API
In addition to creating a Droplet from the PENN (Postgres + Express + Next.js) 1-Click App using the control panel, you can also use the DigitalOcean API. As an example, to create a 4GB PENN (Postgres + Express + Next.js) Droplet in the SFO2 region, you can use the following curl command. You need to either save your API access token to an environment variable or substitute it in the command below.
curl -X POST -H 'Content-Type: application/json' \
-H 'Authorization: Bearer '$TOKEN'' -d \
'{"name":"choose_a_name","region":"sfo2","size":"s-2vcpu-4gb","image":"aumkarthakur-pennpostgresexpr"}' \
"https://api.digitalocean.com/v2/droplets"Getting Started After Deploying PENN (Postgres + Express + Next.js)
Getting Started After Deployment
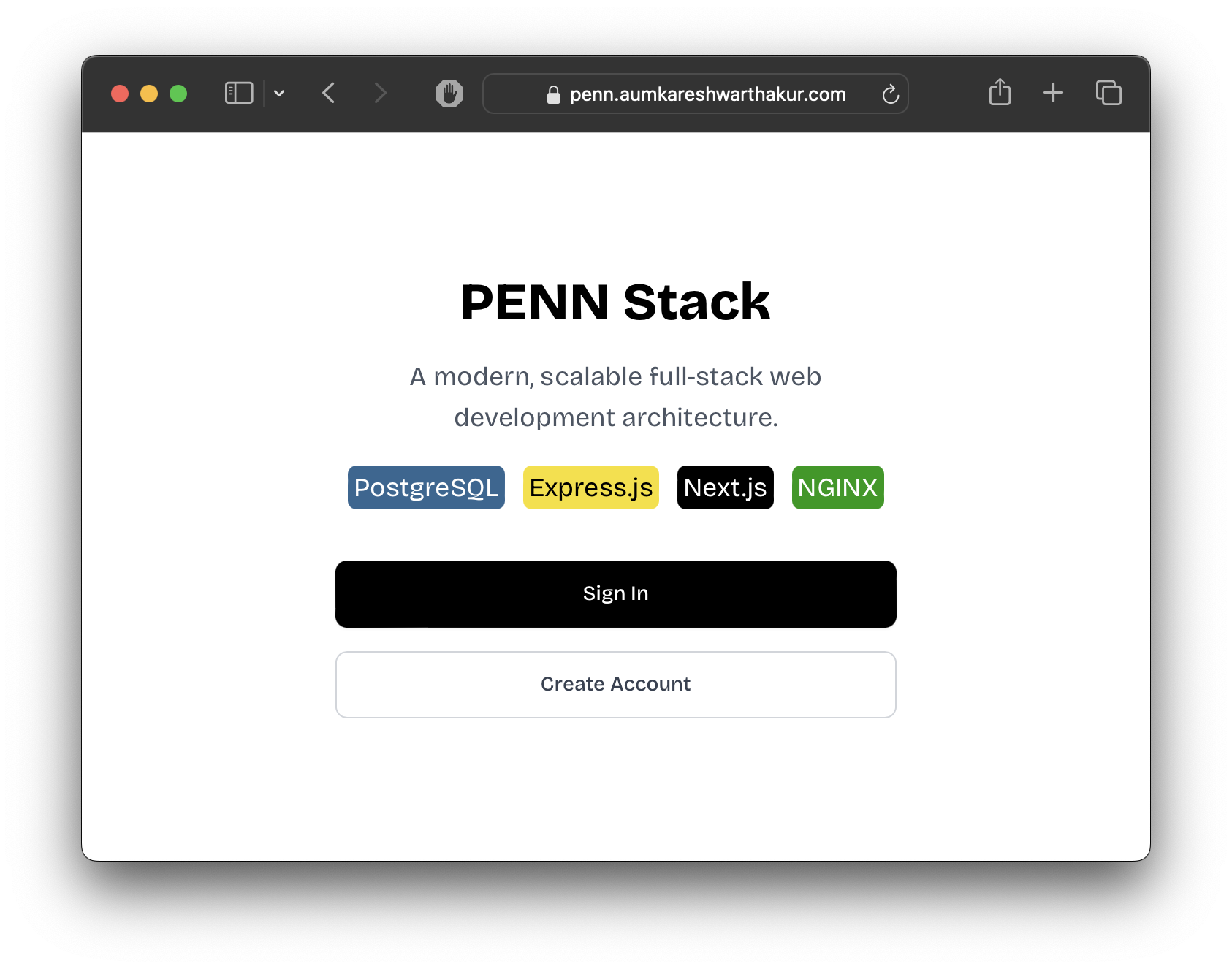
After creating your Droplet, visit its public IPv4 address to view your PENN Stack application. If you see a Database Connection Error , don’t worry! It’s expected. You’ll need to SSH into your Droplet to configure it.
Step 1: Login to your droplet
Connect to your Droplet as root via SSH from your local terminal. Replace your_droplet_ip with your actual Droplet IP address:
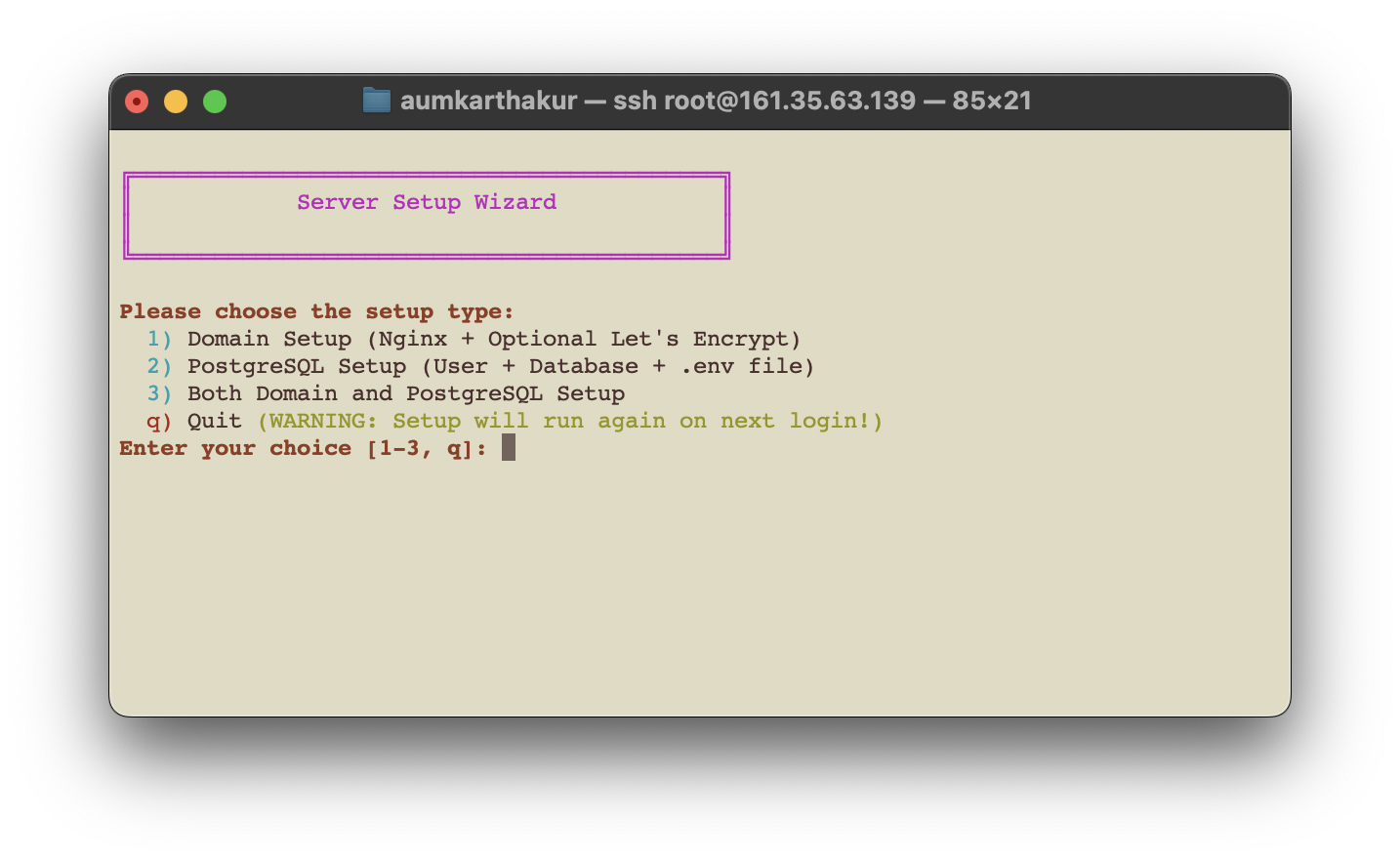
ssh root@your_droplet_public_ipv4Step 2: Server Setup Wizard
Upon SSH connection, an interactive Server Setup Wizard will launch automatically. Select option 3 (Domain & PostgreSQL setup) for typical installations.

If the wizard doesn’t launch automatically, run it manually with:
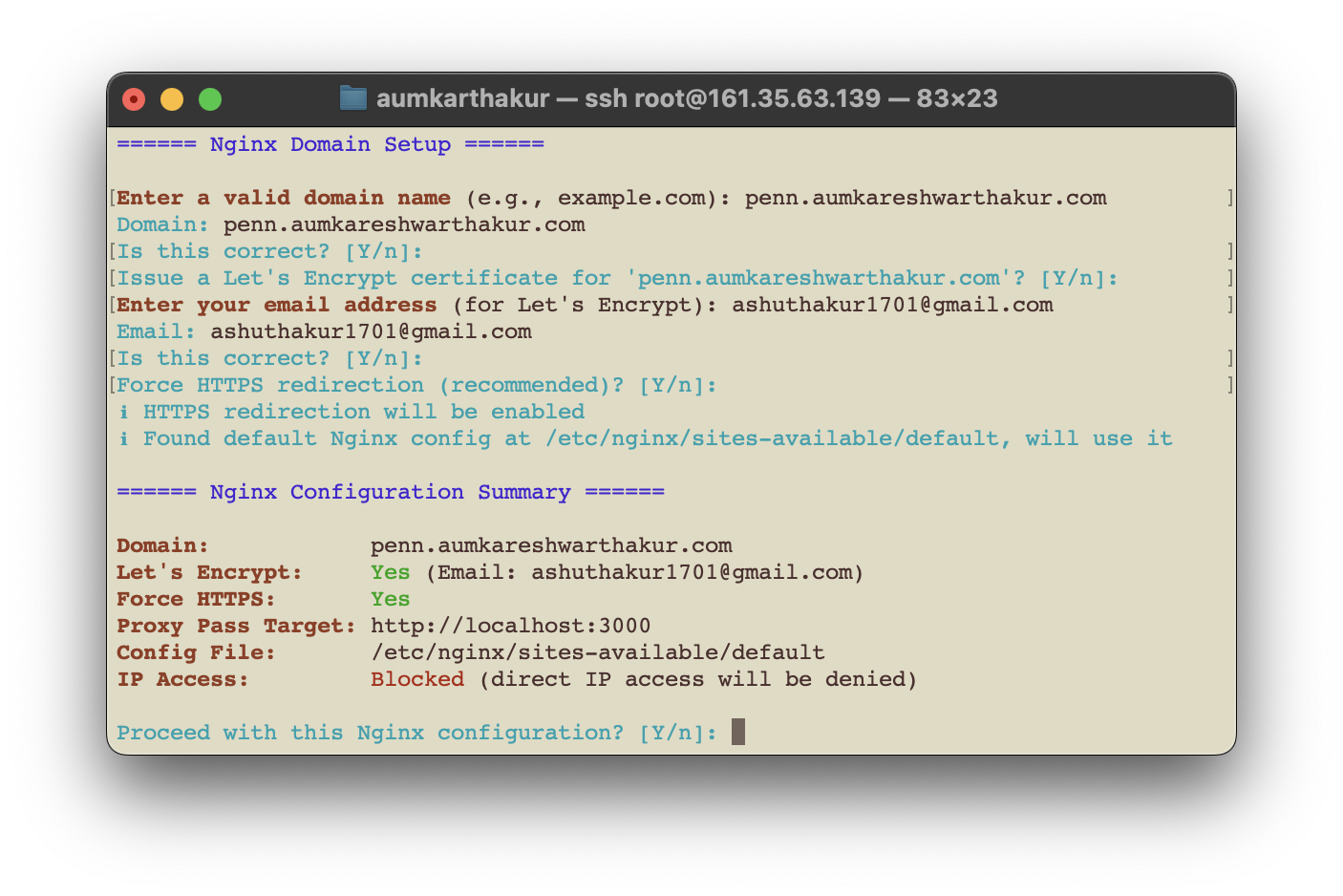
/opt/setup_scripts/setup.shNginx Domain Setup
Enter your domain and email to configure SSL with Let’s Encrypt. Choose Y for HTTPS redirection. After completion, review the configuration summary.

Your Application is Accessible via Domain
After setting up Nginx, your application is accessible via the domain provided during configuration.

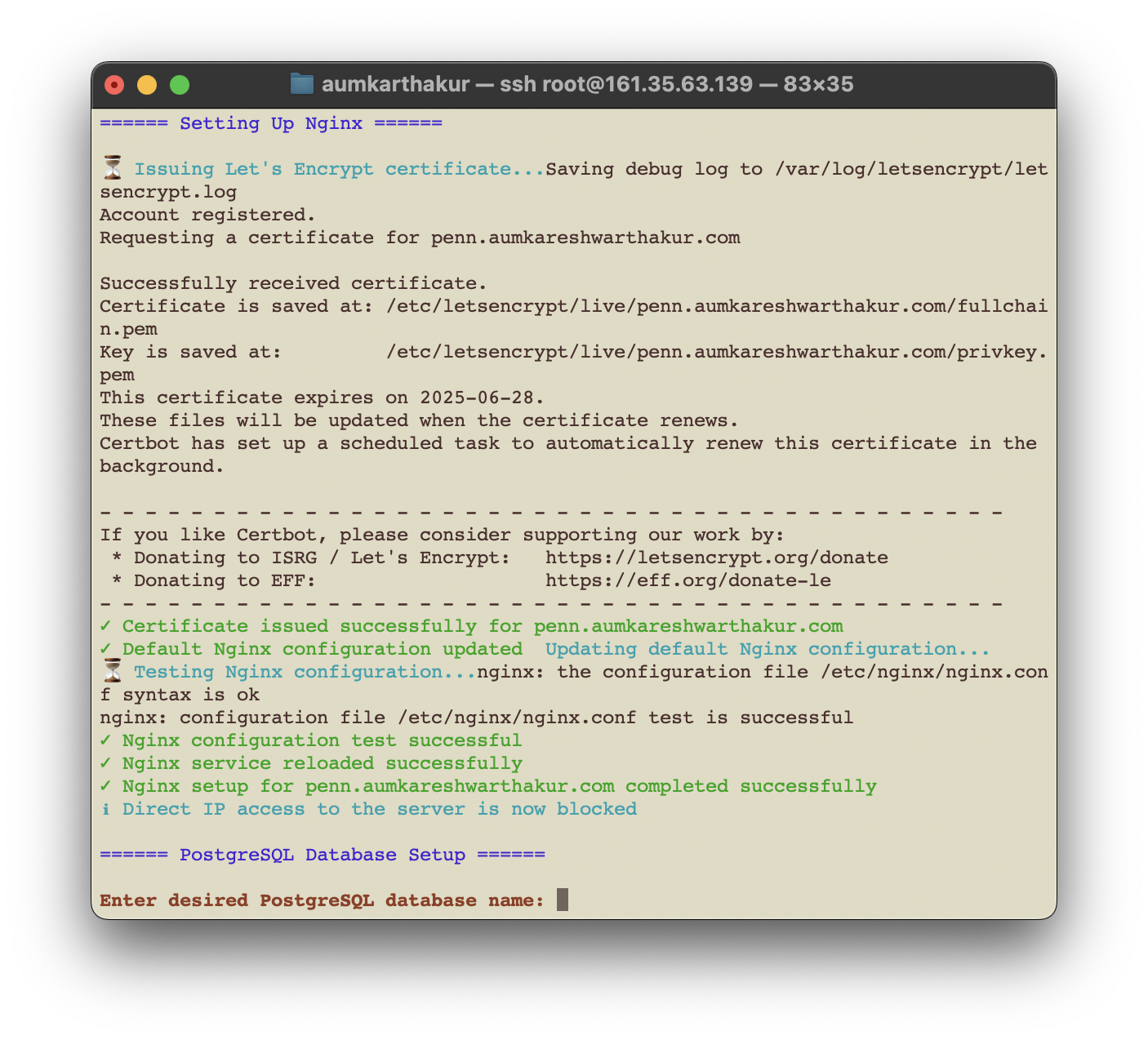
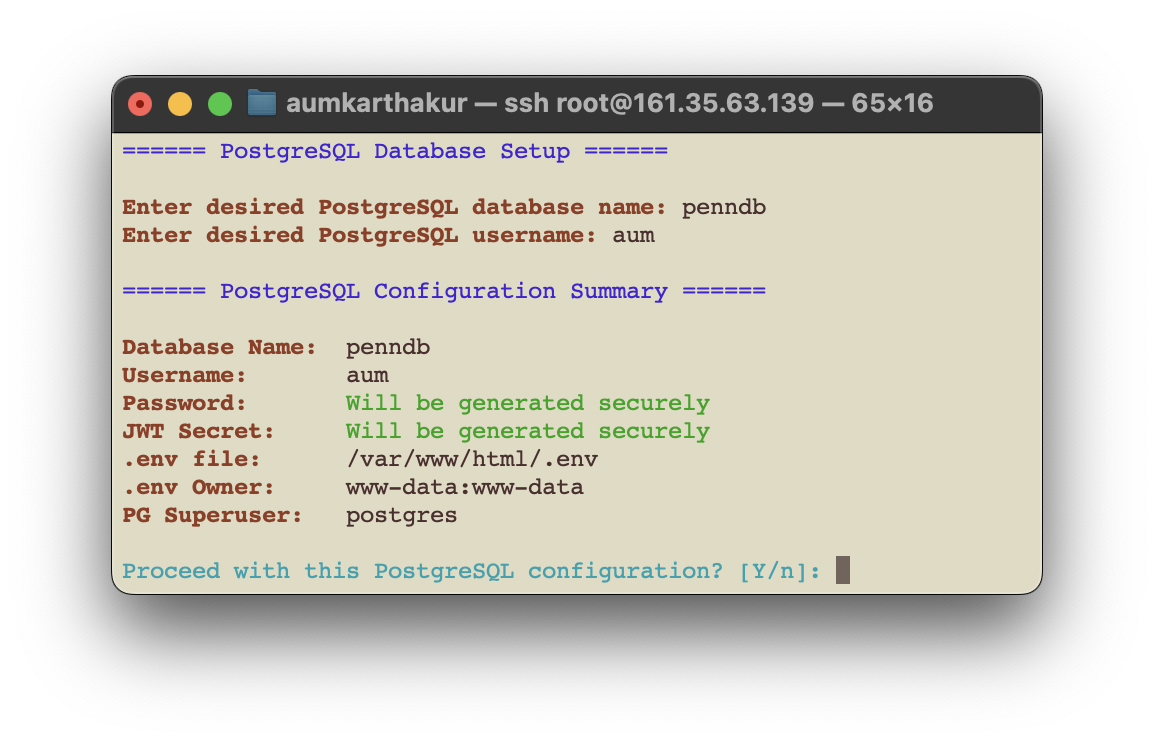
PostgreSQL Database Setup
Next, configure your PostgreSQL database by entering your preferred database name and username.

The wizard will create the PostgreSQL database and user, storing credentials in /var/www/html/.env.
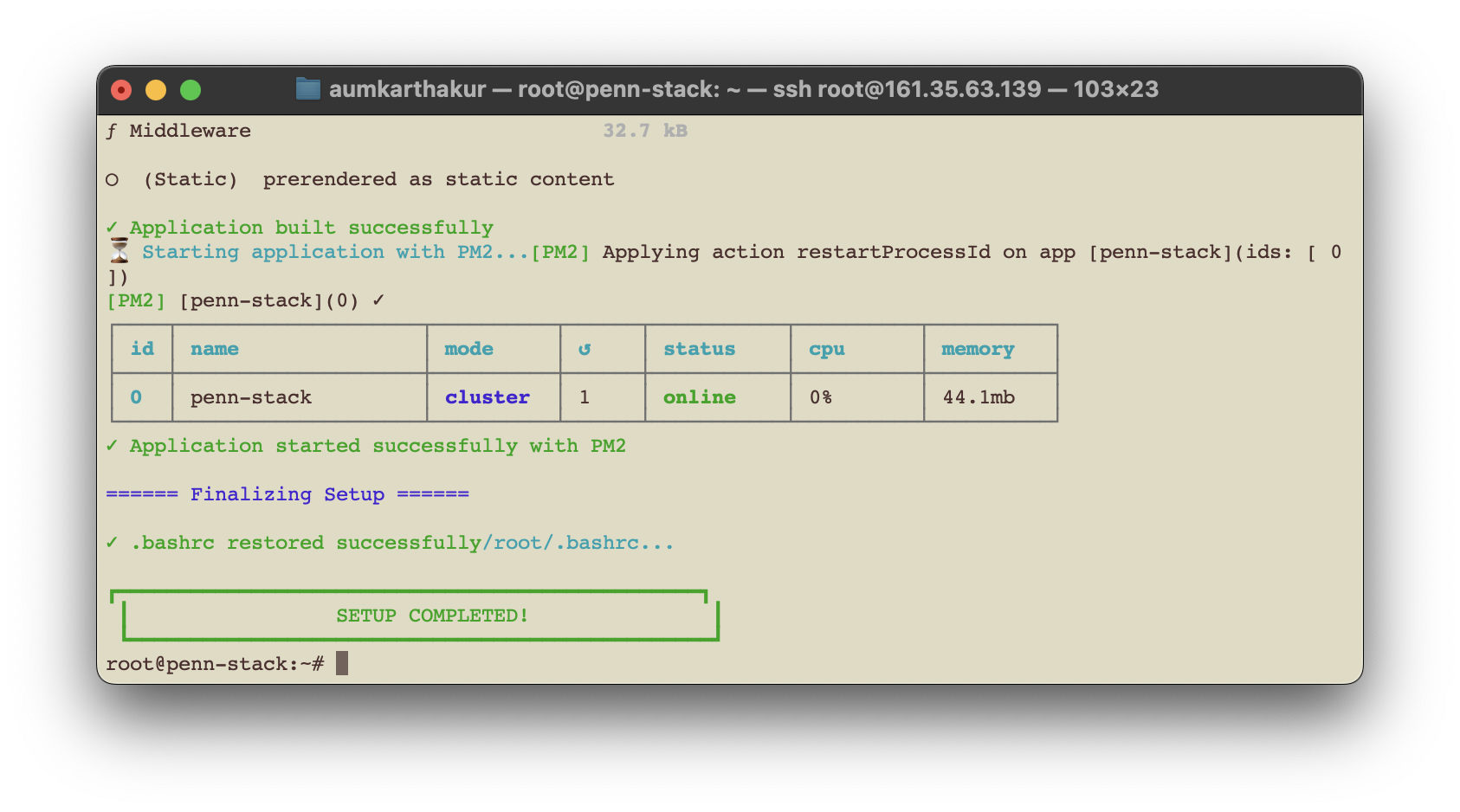
Next.js will rebuild automatically. After completion, PM2 restarts the app, confirming with a “SETUP COMPLETED” message.

Accessing application code
Your application files are located at /var/www/html. You can use FileZilla or another SFTP client to upload or modify files.
Useful Commands
Following are useful commands which you’ll be using every now and then:
Rebuilding App
npm run buildRestarting PM2 (Required after rebuilding app)
pm2 start ecosystem.config.cjsChecking Logs
pm2 logs